CMS: Working with Images
Find out how to insert images on a CMS page.
Adding images to a page can be a good way to supplement your content. Below is information on how best to use images in your CMS website.
Image Topics
Images must be accessible
Using images without alternate text:
- makes your content inaccessible to people who use screen readers
- will hurt your search engine results
Optimize your images by:
- avoiding text-heavy images — text should be text
- always use alternate text to describe your image
Images must be placed in an /_images folder
For consistent organization across multiple CMS users and to avoid duplicate information, keep your images in an /_images folder (or a subfolder of /_images). Images should not be in the same folder as your page content.
Note: Don't put images in a /_modules folder — they will not publish from there.
There are two ways to upload a new image:
- Use the WYSIWYG editor to upload the image directly onto a page.
- Upload images directly into an images folder for later use.
Note: In both cases, if you want to put the image in a new subfolder within /_images, you need to create the new subfolder first.
Images should be the proper size
Don't upload an image that is too large or it will slow your page down. Resize images before uploading them. Most templates have a usable width of 900 pixels.
Use the WYSIWYG to insert an image
Note: Don't upload an image that is too large or it will slow your page down. Resize images before uploading them. Most templates have a usable width of 900 pixels.
- Navigate to the page where you want the place the image
- Click Edit
- Place your cursor where you want the image to appear, then select the 'Insert/Edit Image' button:

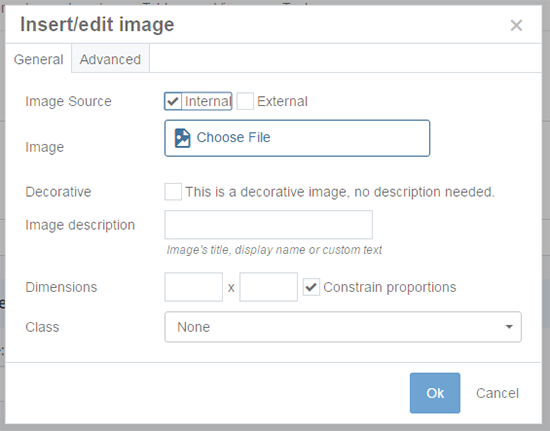
- The Insert/Edit Image screen will open:

- Check Internal
- Click Choose File
- To use an existing image:
- Browse to the image you want to use.
- Select the image
- To upload a new image (Note: if you want to put the image in a new subfolder in /_images, you need to create the new folder first.)
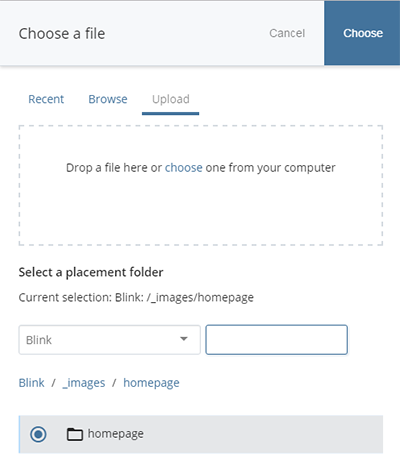
- Click Upload
- Drag a file to the indicated box or click the choose link to select one from your computer.
- Important! Under Select a placement folder, choose an appropriate subfolder in /_images where the image file will go.
Note: Since you are selecting a folder, you will need to click on the name of the folder to open it. Clicking the radio button will select the folder (without opening it). Learn more about using the file chooser to upload files.

- Click Choose
- Important for ADA accessibility.
- In Image description type in alternate text describing the image in case the image does not load. This needs to be an informative description of the image for those who don't see it.
- The image filename is used by default. Do not use the image filename, which is frequently not informative.
- Do not check Decorative unless it is 100% decorative, such as a colored block with no information in it.
- Optional: Align the image and provide spacing. Choose from the Class drop-down menu:
- None: Default setting, Image placed on the left margin with text starting at the bottom right of the image. You can use a single carriage return (enter) to move the text below the image.
- Left: Image placed on the left margin with text starting at the top right of the image.
Do not use the enter or spacebar keys to move the text below the image. Use Class: None instead. - Right: Image placed on the right margin with text starting on the left margin as normal.
- Optional
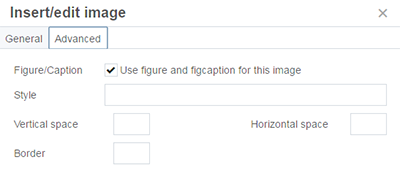
- Add a caption. Click on the Advanced tab:

- Check the box next to "Use figure and figcaption for this image"
- The default caption will be the Image description. After you insert the image, you can click on the caption text and edit it.
Note: Text length can exceed the width of the image.
To control wrapping and/or float your image, you need to edit the HTML.

- The default caption will be the Image description. After you insert the image, you can click on the caption text and edit it.
- Add a caption. Click on the Advanced tab:
- Click Ok.
Note: Some page templates will have dedicated fields to add an image. These fields will not have a WYSIWYG. Click on the field and use the file chooser to select your image.