CMS Frequently Asked Questions
Last Updated: September 18, 2024 9:28:27 AM PDT
Give feedback
Expand section Access
Who can use the CMS?
The CMS is available to:
- Main Campus UCSD Academic & Administrative units
- School of Medicine (SOM) & non-clinical Health Sciences (HS). Existing sites are being migrated into the CMS. More about the SOM migration.
- School of Public Health
At this time, we cannot support:
- Stand-alone lab sites
- Student organizations
Educational Technology Services (ETS) provides websites for student organizations and instructional support for courses. Review other website hosting options at UC San Diego.
What account do I need to access the CMS?
You will need an individual Business Systems account with department access before we can grant access to the training site.
You can't use a group email account, a student account or an @health.ucsd.edu account.
Business Systems
If needed, you can self-register for a business systems account.
Department Access
Contact your Departmental Security Administrator (DSA) if you have questions about setting up department access.
- Find your DSA by email
- Find your DSA by department
- Note: Most students have to be promoted to department business systems access. DSAs, follow the instructions in AccessLink (login).
- Note: Affiliate accounts require promotion to departmental account in order to get access to the CMS. Contact wts@ucsd.edu if you have questions about this.
Can a CMS site be password-protected?
No. All CMS sites are public. If you have internal content that needs to be password-protected, you have the option of keeping that content on an internal server and using the CMS application decorator that mimics your CMS site.
Can access be granted to a specific folder?
Generally, no. Access is granted to an entire site (except campus intranets, Blink and TritonLink). However, you can grant staging-only access so a user can only publish to the staging site, not the delivery (live) site.
Can students access the CMS?
Yes, but they must have a Business Systems account first.
Can I access the CMS from home?
Yes. You can now access the CMS from outside the UCSD network but you must be connected to the campus Virtual Private Network (VPN) to view links on the staging server (stage-xxx.ucsd.edu).
Get instructions on how to use the client and install the VPN client application for Windows, Mac and Linux at http://blink.ucsd.edu/go/vpn. Make sure you choose the allthruucsd – Route all traffic through the UCSD VPN option.
I used to have access to the CMS but I can no longer log in. What happened?
If your business systems account changes, access to some applications is terminated. If you (or one of your employees) have had a name change or moved to another department, you will no longer have access to the CMS. Email wts@ucsd.edu with the site(s) you previously had access to and we can manually correct the issue.
Expand section Using the WYSIWYG editor
How do I go to the next line without skipping a line?
Normally, if you press the return key, the editor will put in a paragraph tag. This introduces a blank line. To just go to the next line, press "shift" + "return" (or put in a <br /> tag in the HTML).
How do I insert a new table row?
- Place your cursor in the applicable row.
- Right-click to bring up the table menu.
- Mouse over the row menu and select Insert row before or Insert row after.
How do I make text stand out on a page?
The best way to make text stand out is to use headings. Use Heading 1 (<h1>) for the title of the page, Heading 2 (<h2>) for the top level sections of a page, and Heading 3 (<h3>) for the next level down. Using headings makes the page more scannable and helps with accessibility and search engine optimization.
Please use centering very sparingly. Sure, it feels like it'll make the text stand out better but it comes at a cost. Centered text is much more difficult to read because the starting place of each line changes. You force users to work harder and make them less likely to stick around and keep reading: http://uxmovement.com/content/why-you-should-never-center-align-paragraph-text/.
Here are some other tips to make it easier for users to scan your content
- Use bullets to call out key points.
- Less is more. Reduce the amount of text on each page.
- Proofread your work. Publish the page to staging and have someone else take a look at it before it goes live.
How do I fix "Invalid XML: The prefix "o" for element "o:p" is not found?"
Word processors often have hidden formatting code which can lead to CMS errors such as:
![]()
“o:p” is a Microsoft Word element that the CMS can’t interpret. If you see this error, you need to go into the source code < > and delete it.
To avoid this in the future:
- When pasting in Word content, Check Edit > Paste as text in the WYSIWYG drop-down menu first.
- Create content in a text editor, such as Notepad++ or Sublime Text, instead of Word.
- Type the content directly into the WYSIWYG field.
Expand section Publishing
Why aren't my changes showing up on the live site?
As you browse the Internet, your browser downloads elements of the pages you view and stores them on your computer in a cache. This improves browsing performance by loading pages faster. In some cases, this is why you might not see edits reflected immediately.
To force the new page to reload, try a hard refresh: Ctrl + F5 or Cmd + Shift + R for Macs.
If that doesn't work, you may need to clear the browser cache.
I only published a page to stage. Why is it showing up on Blink or TritonLink?
The entire Blink and TritonLink sites are published every weekend. To keep a new page from being published prematurely, disable publishing for that page. If it's a brand new page, you also want to disable indexing.
Why can't I publish a page?
If you can't publish an asset (folder, page, image or file) within the CMS and you're presented with the following error:
![]()
Then you need to enable publishing. Follow the instructions for Disabling Publishing, but make sure the box next to Include when publishing is checked.
Note: If the asset is enabled for publishing but you still get the error message, check the folder one (or more) levels up (this setting will cascade down to the entire folder hierarchy). Some assets, such as block content, aren’t publishable. Instead of publishing the block, you publish the page the block shows up on.
I just published a new page. Why isn't it showing up on the other pages in the same section?
When publishing a brand new page, you want to publish the entire folder it resides in. That will ensure the new page shows up in the left-hand navigation of the other pages in the same section.
Learn more about site navigation.
I just deleted a page. Why is it showing up in the top navigation of my site?
Since the top navigation is on every page of your site, any changes to first and second-level topics require a full site publish. This includes adding a page, deleting a page, or changing the display name of a folder or page.
If your page isn't normally in the top navigation, you should still check the side navigation. You should publish the folder that contained your deleted page to remove it from the side navigation of other pages.
Learn more about site navigation.
Expand section Something doesn't look right
Why is there extra space in the green "More Information" box?
There shouldn't be any formatting in the More Information field. If you see extra space:

Click the < > icon in the WYSIWYG to go into HTML mode and remove the paragraph tags <p> and </p> from around the sentence. Ex:
- <p>Contact us for assistance.</p>
Some links on my site have funky characters in them. How can I fix this?
Have you ever wondered why your url looks like this: "yoursite.ucsd.edu/Hello%20cms%20users.html"? That's because web browsers encode system names containing spaces, either as a plus-sign (+) or %20. And as you can see from the example above, it's not easy to read.
To fix this, you need to change the system name. The system name is the filename that shows up in the left-hand column in the CMS. It also becomes part of the page URL (link). Find out how to change a system name.
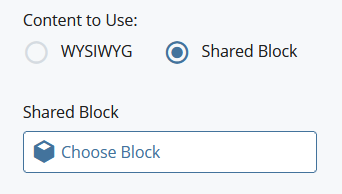
Why do I see $_SerializerTool.serialize($default, true) on my page?
The text
$_SerializerTool.serialize($default, true)
appears in a block when "Content to Use" is set to Shared Block, but then no shared block is selected in the "Shared Block" file chooser.

To fix this, you can either:
- Choose a Block for the Shared Block,
- Change the Content to Use to WYSIWYG, or
- Delete the Block in question (use the red X to the right of the block's window.
Expand section Working with images/ files
Where can I find free images?
There are a number of free image sites available. Many are a combination of free and premium, so make sure you are limiting your search to what you want.
How do I resize images?
It is important to resize images before you upload them into the CMS as this simple task can help you optimize page loading times and reading experience on your site. Uploading images directly from the source, such as a digital camera, and simply resizing the image via html or the image editor, can significantly increase load times, especially if you have several images on one page.
Most CMS templates have a usable width of 900 pixels.
You can do simple resizing and cropping with the CMS image editor. If you're doing a lot of image work, we recommend software such as Photoshop, or BeFunky (free).
How do I align images?
- Click on the image
- Click on an alignment icon (align left, center, right, justify)

See Working With Images for more image options.
The CMS won't let me upload a file. Why not?
You can't upload files that have special characters such as * or ( ) in the file name. If you get an error, rename the file on your computer and then upload it again.
There is a file size limit of 10MB for uploads into the CMS. If your file is larger than 10MB, try optimizing it or using a lower resolution to reduce the file size.
Why can't I see an image in a module when I publish a page?
Make sure that your images are in an _images folder, and not the _modules folder.
The contents of _modules don't get published (modules only appear as part of a page - publishing them separately wouldn't make sense).
While you are inside the CMS, the module can find and use an image in _modules, so your content looks correct there. But on a published page, the module can't find that same image since the image wasn't published.
Fix this issue by moving the image to _images and republishing the page that is using the module.
Expand section General
Help! I just deleted a page in the CMS. Can I get it back?
Yes, see how to recover a page or asset.
My site has a lot of broken links. Is there something that can help me find them?
Yes. See Managing Your CMS Site for links to web maintenance resources.
Also, be careful with link syntax. Some common errors include:
- Email links missing the “mailto”. The syntax for an email link is: <a href=”mailto:auser@ucsd.edu”>
- External links missing “http” or containing blank spaces (blank spaces can be introduced when you copy and paste a link into the CMS)
- Correct syntax: <a href=”http://google.ucsd.edu”>
- Incorrect: <a href=” http://google.ucsd.edu”> and <a href=”google.ucsd.edu”>
How do I reorder pages in a folder?
See Advanced Topics: Reordering Pages.
Can I change my page from one template to another?
Changing a template requires CMS admin action. If you want to change the page template type, email wts@ucsd.edu with the specific page you want to change and which template you want to change it to.
How do I remove the last drawer from a page?
Removing drawers completely from a page requires changing the page's template. Email wts@ucsd.edu so an admin can assist.
There are pages on my website that are no longer in the CMS. What can I do to get rid of them?
The CMS and your website are different systems that only communicate via publishing and unpublishing. If you delete a page from the CMS without unpublishing it first, it will still show up on the website.
To remove a deleted page from your website, just recreate a page with the same system name and then delete it.
The recreated page doesn't need to have any content - but the system name must be the same. If folders containing the deleted page were also deleted, you will need to recreate those as well. The CMS will unpublish the page for you before deleting it.
If you can't recreate the deleted page's system name because it had spaces or illegal characters, please contact wts@ucsd.edu for assistance.
Contact wts@ucsd.edu.