Formatting Text in the CMS
Last Updated: March 3, 2025 1:12:34 PM PST
Give feedback
Learn how to format text in the campus CMS.
WYSIWYG formatting options
Many fields in the CMS allow you to use the WYSIWYG (What You See Is What You Get) editor. The editor has both drop-down menus and icons. Some formatting features are accessible from multiple menus and icons.
Drop-down menus
- Edit - Undo, Redo, Cut, Copy, Paste, Paste as Text and Select All
- Format - Bold, Italic, Underline, Strikethrough, Superscript, Subscript, Formats (the same as the Formats drop-down, below), and Clear formatting
- Insert - Link, Anchor, Image, Media, Special character (symbols and accented letters), Horizontal line, Date/time
- Table - (Insert) Table, Table properties, Delete table, Cell, Row, Column
- View - Visual aids, Show blocks
- Tools - Spellcheck, Source code (HTML), Full screen
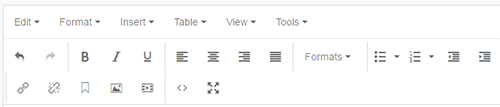
Icons
| Icon | Description |
|---|---|
| Undo, redo | |
| Bold, italic, underline | |
| Align left, center, right, full | |
| Available text styles (headings) | |
| Bullets and numbering | |
| Outdent, indent | |
| Link, break link, insert anchor | |
| Insert/edit image | |
| Insert/edit video | |
| |
Edit HTML source code |
| |
Toggle full screen mode |
Format drop-down
Use the format drop-down menu to select headings. Headings provide important organizational and summary information for users, search engines, and screen readers. The title of the page will be a Heading 1 (built into the Blink/ TritonLink templates). Subsequent sections should use Heading 2 (<h2>), Heading 3 (<h3>), etc. Learn more about headings. The Format drop-down also includes:
- Headings - Heading 1 through 6
- Inline - Bold, Italic, Underline, Strikethrough, Superscript, Subscript, Code
- Blocks - Paragraph, Blockquote, Div, Pre
- Custom Classes - Styled, Left, Right
Contact wts@ucsd.edu.