Adding Content
Learn where you can add content to a page in the CMS.
There are a few basic ways that you can enter content to a page in the CMS. Which ones you see will differ slightly depending on which page template you are using.
Text fields
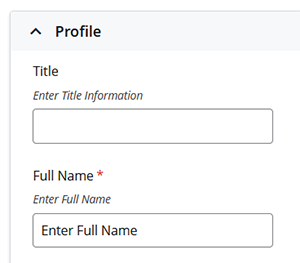
Pre-defined fields to be filled in with text. The page's metadata uses text fields (display name, title, etc.). But some other templates will use text fields for page content, such as a person's "Full Name" on the Profile Page. Simply fill in the appropriate information as needed/ desired. Note that some fields are required.

WYSIWYG
What You See Is What You Get, or WYSIWYG, is a content editor within the CMS, much like a desktop word processing program. This is often where the majority of a page's content is entered. Despite the name, there are some formatting elements that may apply after the WYSIWYG, so it is always a good idea to preview your draft.
Learn more about formatting content in the WYSIWYG.
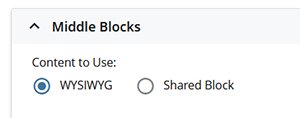
The WYSIWYG is the default of two options for 'Content to Use:' in many blocks. The other is a Shared Block.

Shared block
If you click the 'Shared Block' option under 'Content to Use:' the WYSIWYG will be replaced by a file chooser field. This will allow you to select a previously made block or module to display in this section of the page. Pay attention to what block you are in (Left or Middle, for example) to make sure you are placing the shared block where you intend to.
Shared block content is maintained in a separate folder, often named _block-content or _modules. These blocks can then be shared by multiple pages. On this page, the blue "Departments" area on the left is a shared block that can be added to many pages. To change a shared block on a page, navigate to the shared block in the CMS, edit it and then publish the relationships to the block.
Note: Publishing the block (or module) will not update the content on live pages. The pages themselves need to be published.
Modules are pre-formatted shared blocks.
Internal content
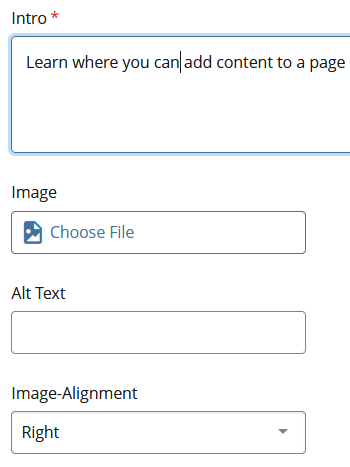
Some (non-block) content used by a template is located elsewhere in the CMS. Examples include images, files and links to other assets. Clicking on one of these fields will open the file chooser. Use the file chooser to select the asset you want to use. As an example, Blink Article templates have an option for an image in the introduction: