Working With Modules
Learn how to add or edit modules in the CMS.
Modules are a special kind of pre-formatted shared block available to sites with V5 templates. They are created and edited outside of the page they are used on, much like an image or PDF file isn't created on a particular page in the CMS, but a page can link to an image or PDF file.
See the example site for our current modules.
Clicking on the individual modules will bring you to a page with instructions on how to create the module, what the different fields are and examples of how to use it (and how not to use it).
If you need images to use with your module, check out the image library for your module. These are pre-sized and ready for you to upload.
Do not put images in the _modules folder; they won't publish. The module will look fine in the CMS, but won't have any images on the live site. Images should be uploaded to the _images folder.
Adding a module to your page
Once you have a module made, you need to add it to the page(s) you want to module to display on.
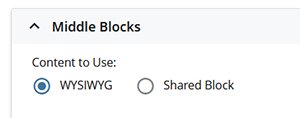
Any block that allows you to select 'Shared Block' under 'Content to Use' will let you select a module.

However, that doesn't mean that the module will display properly in all blocks. Modules were designed first for the home page template. They also work well on article templates in the middle blocks. Note that since the article template is narrower than the homepage template, the modules will display slightly differently. If you were to put a module in the left blocks of a page, it wouldn't display well at all. Use a shared block instead of a module if you want to have content that appears in the left locks of multiple pages.
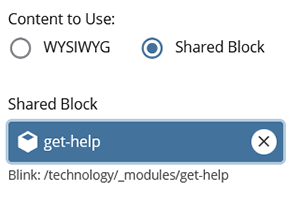
Once you select 'Shared Block' use the file chooser to select the module you want to use.
Continue to edit the page, preview and publish as normal.
Editing an existing module
To edit a module, first find it in the _modules folder. Then edit the fields as needed. Refer to the module's guide if you need a reminder on how each field will display.
If you don't know what the module is called, find out by:
- In the CMS, navigate to a page that you know is using the module
- Click Edit
- Scroll down to the block that is using the module (often one of the middle blocks)
- Look at the breadcrumbs under the shared block to see the module's location.

Shortcut for advanced users
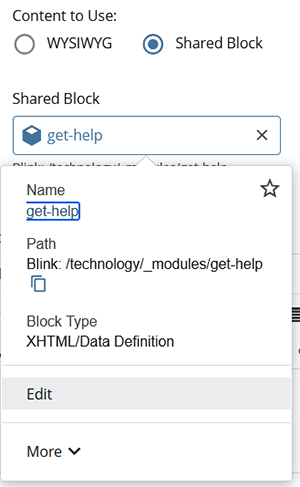
If all you need to do is edit a single module on a page, you can go to that page and find the module as above. Then right-click the module name. In the window that opens, click edit. You will be taken to the module edit window. When you finish editing, you will return to the page you accessed the module from.

Make your changes live
Whenever you add or edit a module, you need to publish the pages that are using the module in order to update the live site. Publishing modules does not update the live site.
If the module you edited is used by multiple pages, you can navigate to it in the CMS and publish the relationships to the module.