CMS: Update Existing Images
Find out how to update an existing image in the CMS.
You can update an existing image by:
- Replacing it with a newly edited version in the same file
- Editing it in the CMS editor
Editing or replacing the file will allow the image to keep the same name (as long as it has the same type of file extension such as .jpg or .png or .gif) and preserve links to the image location. This is especially useful if you have an image that users may have bookmarked or linked to, such as an org chart or infographic.
Note: Loading a new image file with the same system name as an old file the CMS will automatically create new file with a '1' at the end (vpn.jpg will become vpn1.jpg).
How to update images
Note: Don't upload a large image or it will slow your the page opening time for users. It is wise to resize images to less than 900 pixels wide before uploading them as that is the usable width of most CMS pages.
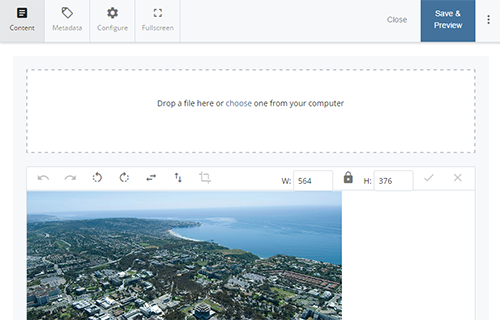
- Go to the /_images folder and select the image you wish to modify
Note: You cannot edit images using the WYSIWYG editor within the page. - While viewing a .jpg or .png image file, click Edit.
Note: The editor does not work on .gif image files. - Apply changes to your image using any of the following tools:
- Undo/Redo - Undo is available after an operation has been performed. Redo is available after an undo operation was performed. There is no limit to the undo/redo operations.

- Rotate - The rotate buttons will rotate the image clockwise or counterclockwise.

- Flip - The flip buttons will flip the image vertically or horizontally.

- Resize - The width and height text boxes show the current width/height of the image. The lock icon between the width and height boxes determines if aspect ratio should be preserved with the resizing. By default, the aspect ratio is preserved. Click the icon to toggle the setting. To change the dimensions of the image, change the values in the width/height fields.

- Crop - Select what part of the image you want to crop by clicking down on the image and dragging your mouse across it - the cursor will turn into a crosshair and cropping dimensions will be displayed. The area to be removed will be shadowed. After selecting the area you want, click the Crop button in the editor toolbar.

- Undo/Redo - Undo is available after an operation has been performed. Redo is available after an undo operation was performed. There is no limit to the undo/redo operations.
- Click Preview and review the image.
- Click Submit.
Note: The image will be updated throughout the CMS. To update the image on the live site, the pages with relationships to the image need to be published.
Learn more about editing images
- See the "Working with Images" section on the CMS FAQ page