Embed a Video into a CMS Page
Last Updated: December 11, 2025 9:21:42 AM PST
Give feedback
Learn how to embed a video into a CMS web page.
Before you get started
- You cannot upload videos directly to the CMS.
- YouTube, Vimeo, and UC San Diego's Kaltura MediaSpace partner offer code that's compatible with our CMS, so you should first upload your videos to one of those websites (and create your own account for that purpose, if needed).
- If you want to use another video-player app, we can't guarantee that it will work as well as YouTube or Vimeo, but if you need to, it's usually best to choose an option that uses iframes.
- Your video can be placed:
- directly on a web page (instructions in section A) or
- added to a call to action module (instructions in section B).
A) How to place a video player on a web page
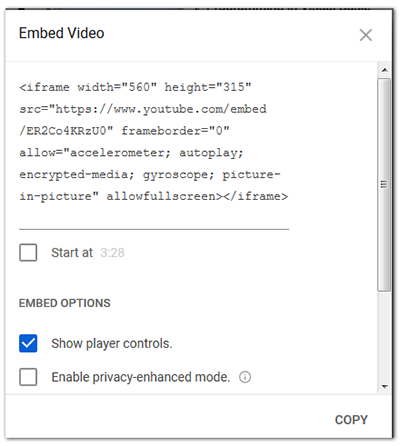
- Copy the appropriate HTML code to embed the video. For this example, we'll use a video from YouTube (Vimeo also works). Copy the code from the "Embed" area in YouTube.

- Go to the CMS page you want to embed the video into.
- Open the Edit window by clicking on the icon.
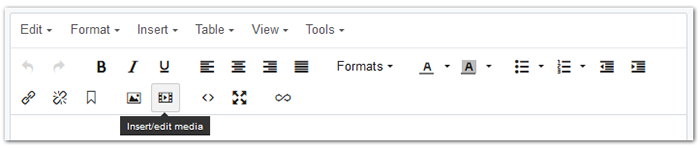
- In the WYSIWYG menu, click the Insert/edit media icon.

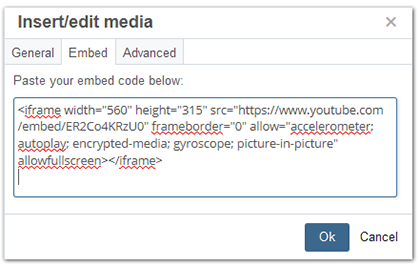
- In the Insert/edit media window, click on the Embed tab. Paste the embed code into the window.

- For YouTube videos: You can limit the recommended videos that appear at the end of your video, to show only videos from your channel.
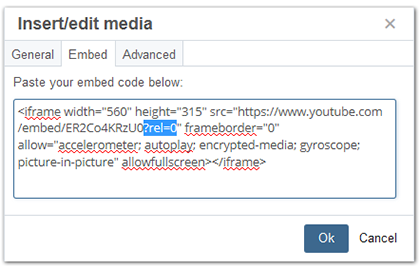
- In the embed code, find the link that follows src="
- At the end of that link, add the characters ?rel=0 inside the quotation marks (no spaces).

- To assure accessibility, at the end of the first iframe tag but before the end of the tag (>), add
title="your video title". Screen readers will tell users that this is the title of the video. - Click "OK" to save.
- Click Preview Draft, as usual.
- Submit and publish when ready.
B) How to add a video to a call to action module
The general procedure is the same as adding a video directly to a page. It only differs in where you place the embed code for your video. These instructions refer back to some steps of section A that are the same.
- Copy the embed code, just as step A-1, above.
- Go to the call to action module in the CMS where you want to add the video.
- Click Edit to open the edit screen.
- If needed, complete any other fields for the module (see call to action module).
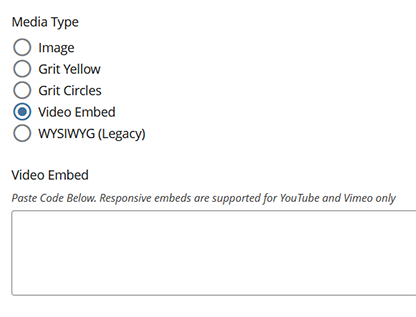
- Under Media Type, select Video Embed.
- Paste the embed code into the Video Embed window.

- Make adjustments to the code as in the video player on a web page instructions above:
- Youtube recommended videos (step A-6)
- Add a title for accessibility (step A-7)
- Click Preview Draft.
- Submit and publish the page that the module is on.
If you still need help, contact wts@ucsd.edu.