Full-Width Homepage Template (CMS v. 4.5)
Last Updated: July 22, 2024 2:29:48 PM PDT
Give feedback
The full-width homepage template for CMS v. 4.5 provides a modern, readable design and is appropriate for the home page of a stand-alone CMS site.
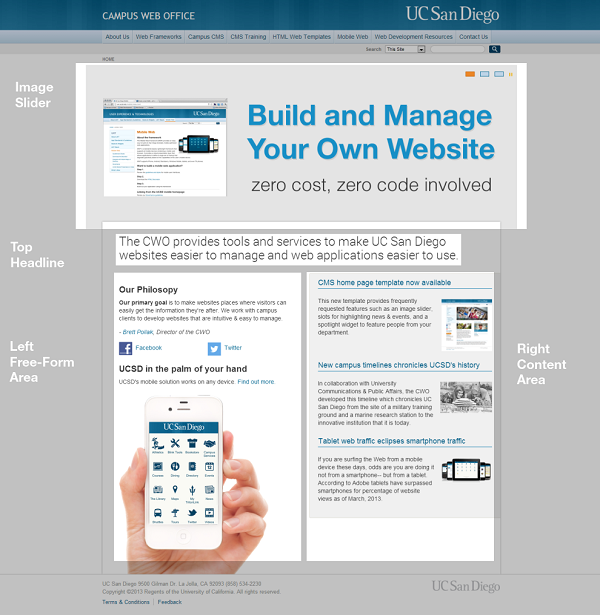
Sample

Image Slider Content Area
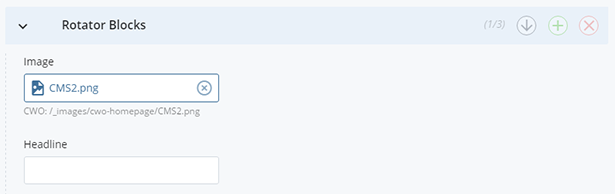
To add items to the image slider, first upload an image into /_images/homepage, then go to the
- Go /_images/homepage
- Click on the Add Content button and select Image.
- Add a Headline (the headline text will display on top of the associated slider image).
- Enter Alt Text.
- Enter an External or Internal link (optional).
- To add more slider items click the plus icon (+).

Image Size
Images in the image-rotator block should be 1280 X 400 pixels at 72 dpi.Top headline
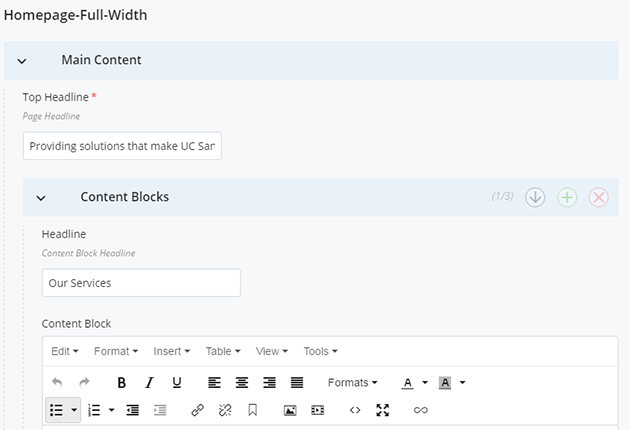
The "top headline" feature allows you to communicate your mission, vision, or goals with your website audience.
Left Side Free-Form Area
To add items to the left free-form area of the template:
- On the Edit screen, scroll to "Main Content > Content Blocks"
- Enter a headline for your section.
- Enter your text/ image in the WYSIWYG.

Note: You can add multiple blocks on the left side of the template by clicking on the plus (+) icon.
Right Side News Content Area
To add items to the news content block:
Drill down to _homepage-internals/news.
- General
- Heading: Enter a heading.
- Content to Use: Will default to Featured Blocks. Choose WYSIWYG to use a free-form field if you need a different layout.
- Featured Blocks
- Add a Title (optional).
- Enter an External or Internal link (optional).
- Add an Image. Make sure the image is uploaded to /_images/. If the image is in the /_homepage-internals/ folder, it will not publish.
- Enter Teaser text (optional).
- To add more news items click the plus icon (+).

Note
Images in the spotlight block should be about 125 X 75 pixels.
Contact wts@ucsd.edu.