Creating Links in the Campus CMS
Last Updated: October 18, 2021 8:47:01 AM PDT
Give feedback
Learn how to create links in the campus CMS.
Best practices for links
- No new windows: Current best practices and ADA compliance advise you to minimize launching new windows for links. The default behavior for a user is to use the back button when navigating a site. Only use target="_blank" (target="new window") if there is a compelling reason to do so. See the W3C Spec.
- Informative link text: The text you use for your link should clearly indicate what will happen when the link is clicked.
- Never create links with the text "click here" or "more"; ADA compliance requires that links provide clear information about where the link will take the user. This aids those who use a screen reader.
- Make sure that links to files include information about the file type, e.g., Academic Calendar (PDF).
- Make sure that links to login pages are clearly identified, e.g., JDOnline (login required).
- Avoid using URLs for link text. Screen readers will read out the entire URL ('h h t p colon ...')
- Check external links regularly. Sites may expire, change or become irrelevant. There are many tools you can use to scan your site for broken links.
- Text shouldn't be underlined unless its a link. Users expect all underlined text to be clickable.
Creating links
- Highlight the text you want to become the link.
Note: If you are linking to a file, include file information in parentheses as part of the link text, e.g., (PDF), (Word file). - Click the insert/edit link icon
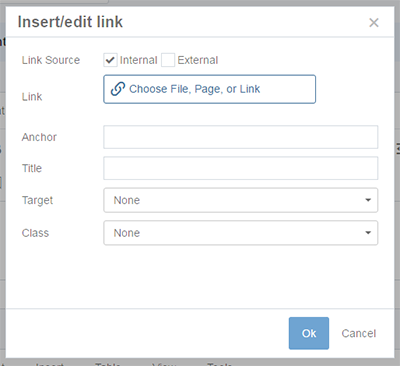
 to bring up the Insert/edit link window:
to bring up the Insert/edit link window:

- If you are linking to another page or file within the same site, use an internal link. Note: This is critical as the CMS will keep track of the internal link if it later gets moved or renamed.
- The Internal button will be selected by default.
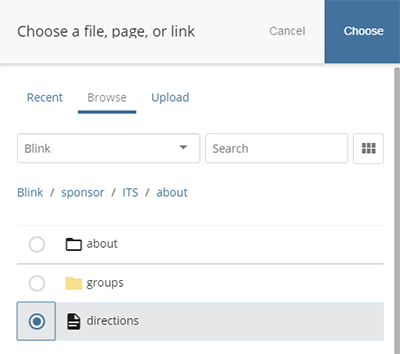
- Use the file chooser to navigate to the page or file.
Note: If you are linking to a file that isn't uploaded yet, click on Upload to upload a new file from the file chooser.. - Click Choose.

- If you are linking to anything outside of your CMS site, use an external link.
- Click the External button and type the link in the Link field.
- If you are linking to another page or file within the same site, use an internal link. Note: This is critical as the CMS will keep track of the internal link if it later gets moved or renamed.
- Click Ok.
Linking to an email address
- Highlight the text you want to become the link.
- Click the insert/edit link icon
 .
. - Use an external link and type mailto:emailaddress (ex: mailto:auser@ucsd.edu) into the link field. Note: you'll need to delete the http://.
Anchor links
If you feel the need to create anchor links, first consider using the drawer template, which provides anchor links by default. To find the anchor name, go to the live page in your browser, select a specific drawer and copy the text after the #.
- Ex: The anchor name for this drawer: https://blink.ucsd.edu/finance/cash/handling/critical/index.html#Asset-accountability is Asset-accountability.
Otherwise, anchor links are discouraged. But if you must use one, enter the anchor name in the Anchor field in the Insert/edit link menu (do not include the "#")
To add the anchor link name
- Use the WYSIWYG editor and click where you want the anchor point to be.
- Click the Anchor icon
 .
. - Enter an anchor name (use a short word or phrase; use hyphens instead of spaces).
- Click OK.
Contact wts@ucsd.edu.