Embed a Video into a Web Page
Last Updated: March 2, 2023 1:30:27 PM PST
Give feedback
Learn how to embed a video into a CMS web page.
Before you get started
- You cannot upload videos directly to the CMS.
- YouTube, Vimeo, and UC San Diego's MediaSpace partner offer code that's compatible with our CMS, so you should first upload your videos to one of those websites (and create your own account for that purpose, if needed).
- If you want to use another video-player app, we can't guarantee that it will work as well as YouTube or Vimeo, but if you need to, it's usually best to choose an option that uses iframes.
How to place a video player on the web page
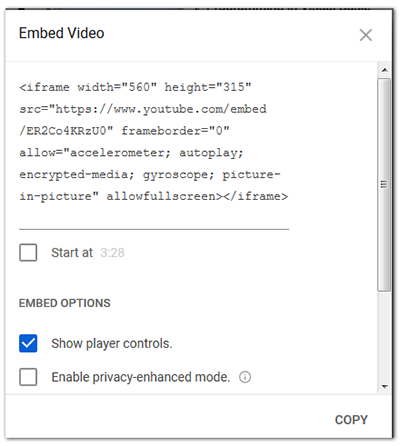
- Copy the appropriate HTML code to embed the video. For this example, we'll use a video from YouTube (Vimeo also works). Copy the code from the "Embed" area in YouTube.

- Go to the CMS page you want to embed the video into.
- Open the Edit window by clicking on the icon.
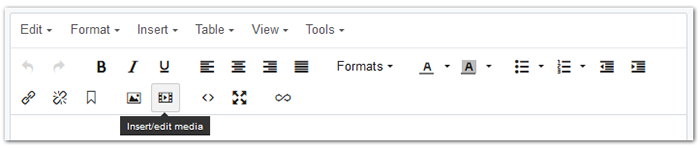
- In the WYSIWYG menu, click the Insert/edit media icon.

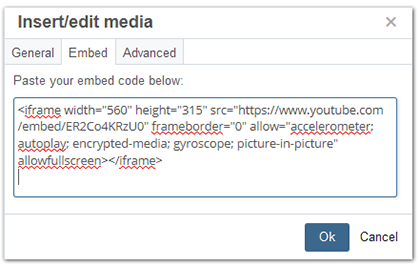
- In the Insert/edit media window, click on the Embed tab. Paste the embed code into the window.

- For YouTube videos: You can limit the recommended videos that appear at the end of your video, to show only videos from your channel.
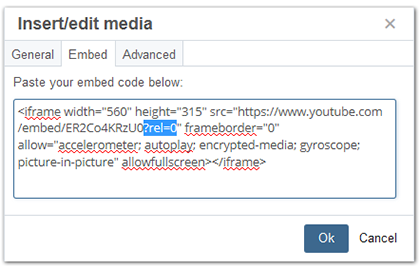
- In the embed code, find the link that follows src="
- At the end of that link, add the characters ?rel=0 inside the quotation marks (no spaces).

- Click "OK" to save.
- Click Preview Draft, as usual.
- Submit and publish when ready.
If you still need help, contact wts@ucsd.edu.